I would like to give step by step instructions to how I created and maintaining this blog. I used Gatsby.js as static dynamic site generation and then with the help of Travis CI deployed generated site to Github Pages and as a bonus installed Netlify CMS on top of Github Pages.
Step 1 - Installing Gatsby
Installing Gatsby is fairly straightforward and I use on top of that a theme named Novela. Although Novella is a discontinued project I didn’t encountered any significant problem. Also the beauty of using Gatsby, like many static site generators, theme can be replaced with another one with ease. I also used same content structure as stated in Novela github page.
Step 2 - Building and deploying to Github Pages with TravisCI
Actually this step can be divided into 2 part, but in order to be more explanatory I will combined two step. First, TravisCI pipeline must be created and this requires GitHub authentication. In GitHub settings under Developer Settings a personel access token must be created with repo permissions enabled. In TravisCI environment variables add new token as GH_TOKEN for further use.
I created two separate branches named write-posts and master. Names are pretty explanatory but I will explain why I did mention branch names.
After setting up TravisCI add .travis.yml file to the write-posts branch base directory. This travis file starts pipeline whenever a commit made to write-posts branch and after build it will execute deploy script.
1language: node_js2before_script:3 - npm install -g gatsby-cli4node_js:5 - "14"6deploy:7 provider: script8 script: yarn install && yarn run deploy9 skip_cleanup: true10 on:11 branch: write-posts
Then deploy script starts building and deploying site to GitHub pages using master branch. Below script should be added in package.json file under scripts tag.
1"scripts": {2 "deploy": "gatsby build && gh-pages -d public -r https://$GH_TOKEN@github.com/mhmmtucan/mhmmtucan.github.io.git -b master"3 }
By using different branches, generated site and actual content could be separated. While write-posts branch nice and clean, only hosting actual content files, master branch hosts generated content.
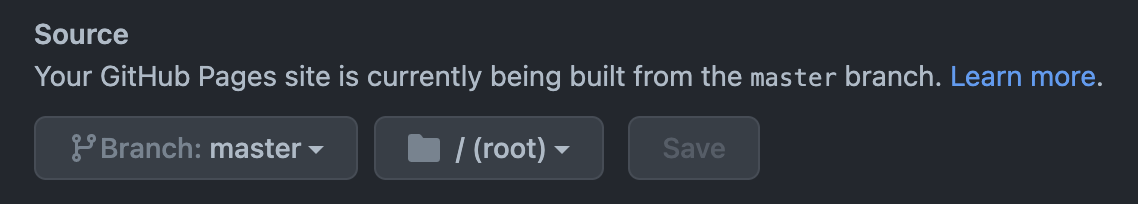
In order to serve generated site with Github page, under repository setting in the Page pane, below options should be selected.

Step 3 - Netlify CMS (Optional)
This step is not necessary, first two step could be sufficient for most of people who just want to write and share post occasionally. But in order to write and publish posts, some kind of text editor like VSCode will be used and markdown file will be edited directly. This was not a good solution for me although I was using Notion for writing posts first and then extracting markdown. I also want to edit posts using browser if any quick edit required or when some typos are made. Also using a lot of different computer and operating system, maintaining all environments as development ready is quite unnecessary hard task. If I want to write something, it should be simple as accessing any browser. Therefore I decided to add some kind of Content Management System(CMS).
In order to add Netlify CMS to Github Pages some kind of authentication mechanism is required. There are some various methods but I’ll give the solution that worked for me.
First a Github OAuth app should be created from GitHub developer settings using https://api.netlify.com/auth/done as authorization callback url.
After that create a placeholder Netlify site (only for the authorization purposes) and from “Site Settings” and “Access Control” add GitHub as authentication provider with the client id and secret generated from first step.
Lastly create config.yml if not exists under admin directory and add backend method as stated below.
1backend:2 name: github3 repo: mhmmtucan/mhmmtucan.github.io # your user and github page4 branch: write-posts # branch to commit changes
There you have it, creating this kind of blog development pipeline is not hard yet also gives a lot of flexibility if required.
Happy writing ❤️